Discover
Competitive Analysis
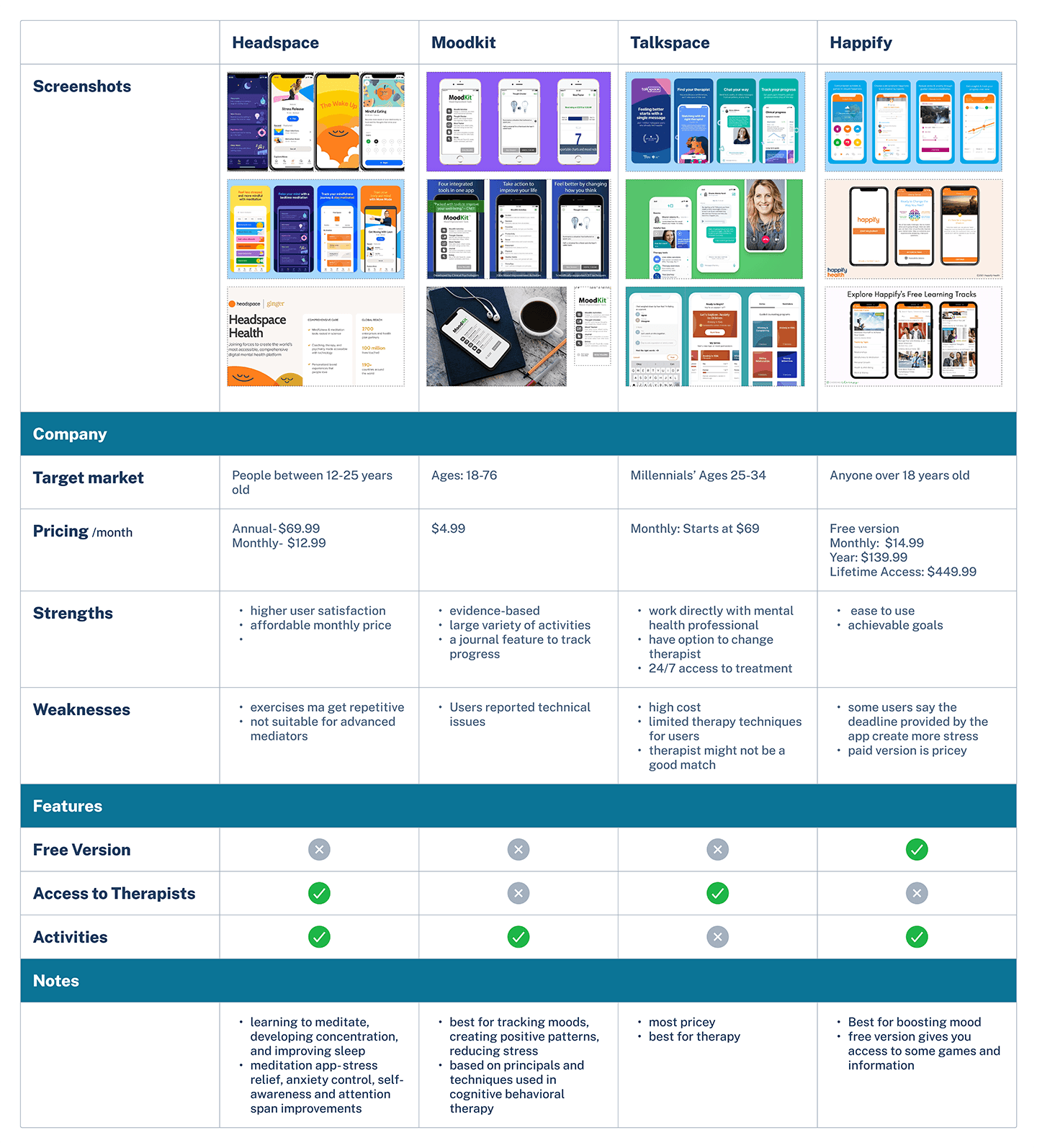
Before I did my user interviews, I wanted to conduct secondary research and see learn from other competitors.
From this competitve Analysis, I was able to assess what were some things that my competitors were doing right and what were their weaknesses. This data helped me get a better idea of what kind of direction I needed to take for my application.

Qualitative Research
Quantitative Research
Therapist Interview
For my research, I conducted interviews and asked survey questions to 10 potential users. I asked each of my interviewees a series of questions in order to figure out what helps them whenever they are dealing with anxiety, what makes it difficult for them, or what are some things that may cause anxiety in their lives.
Below are some examples of the questions I’ve asked.
Walk me through a time where you have been stressed or anxious.
What are some activities/methods you do to keep your mind right?
Why do you think improving mental health is important?
Below are some responses I have recieved from the interviews.
“Everytime I have an exam in college I feel faint, sweaty, and like I’m gonna throw up, even if I feel confident in the material.”
“I have a relatively constant level of stress with regard to my work. I'm an individual contributor so it's always short-term monthly and quarterly goals and a 'what have you done for me lately' mentality that's definitely not low-stress.”


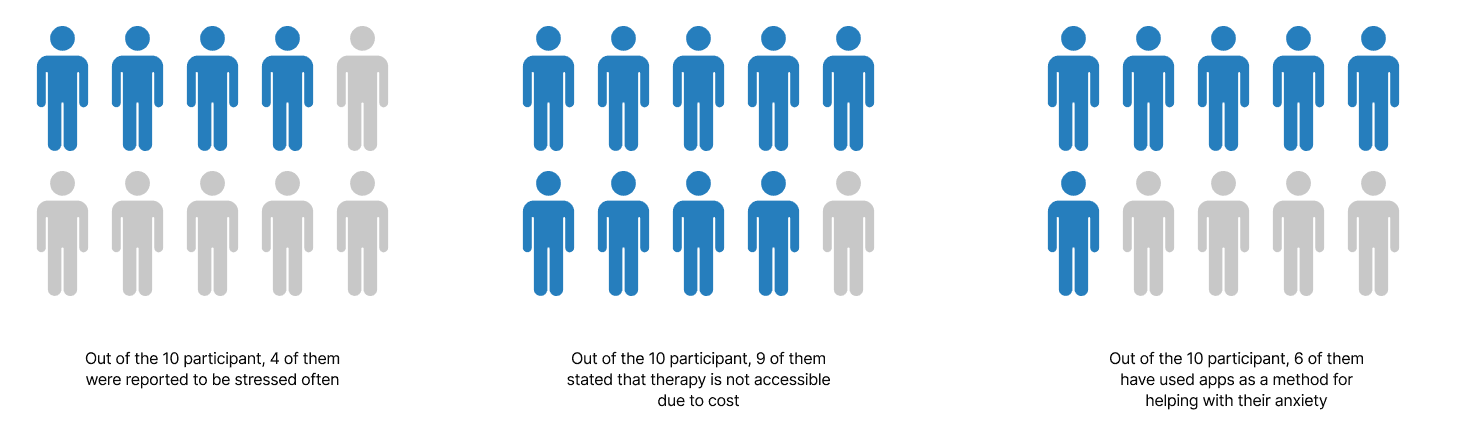
Along with my user interviews, I had each participant fill out a google form that I used for my quantitative research. These were the results from the survey that each participant took.
In order to accurately create an app to help those suffering from anxiety, I wanted to get advice from a certified therapist. I contacted Allison Brinson who specializes in adolescents, adults, couples, and families. Her approach meshes Cognitive Behavioral with Family & Multisystems Therapy techniques. She categorized each of the clients she has seen into three categories.
Event anxiety
Social anxiety
General Anxiety
She went and described each of the steps he would take in order to help her clients through their anxiety. This information is what I needed in order to categorize my app and help focus on what potential users may need.


Key Insights from User Research
People are said to feel stress from university, family issues, relationships, finacial stress.
Main concern: Therapy is not accesssible because it is too expensive
Activities and Methods participants use to ease their anxiety includes drwing, keeping a schedule, plaing games, breathing techniques
Apps that participants use did not have enough material for the user to keep being engage/ participants felt that what the apps offered did little to nothing for their anxiety.
Define
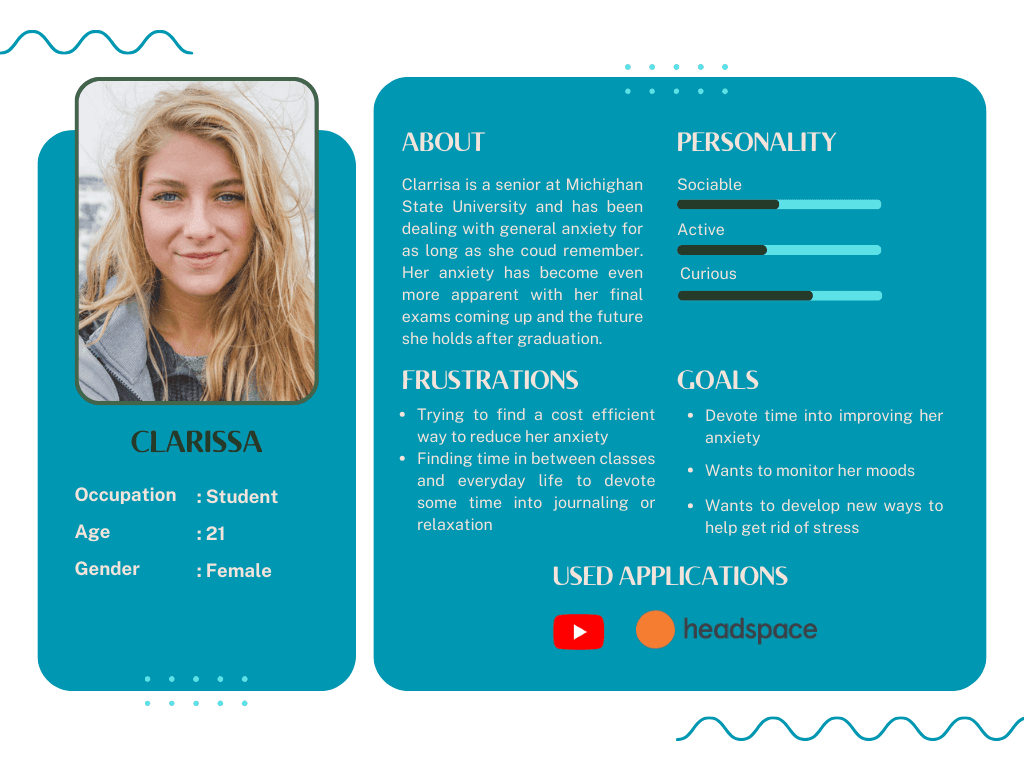
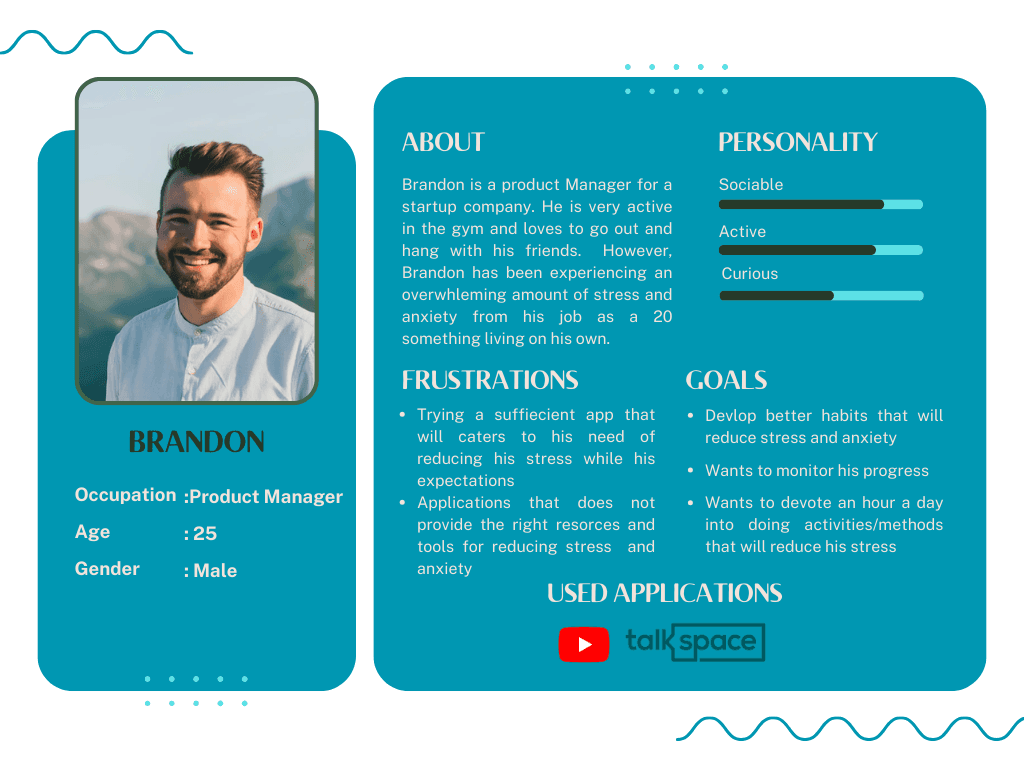
Personas
With the data I have collected from potential users, I have created 2 persona profiles. These personas help me further understands a users motivation, goals, and frustrations, as well as get delve deeper into their personality.
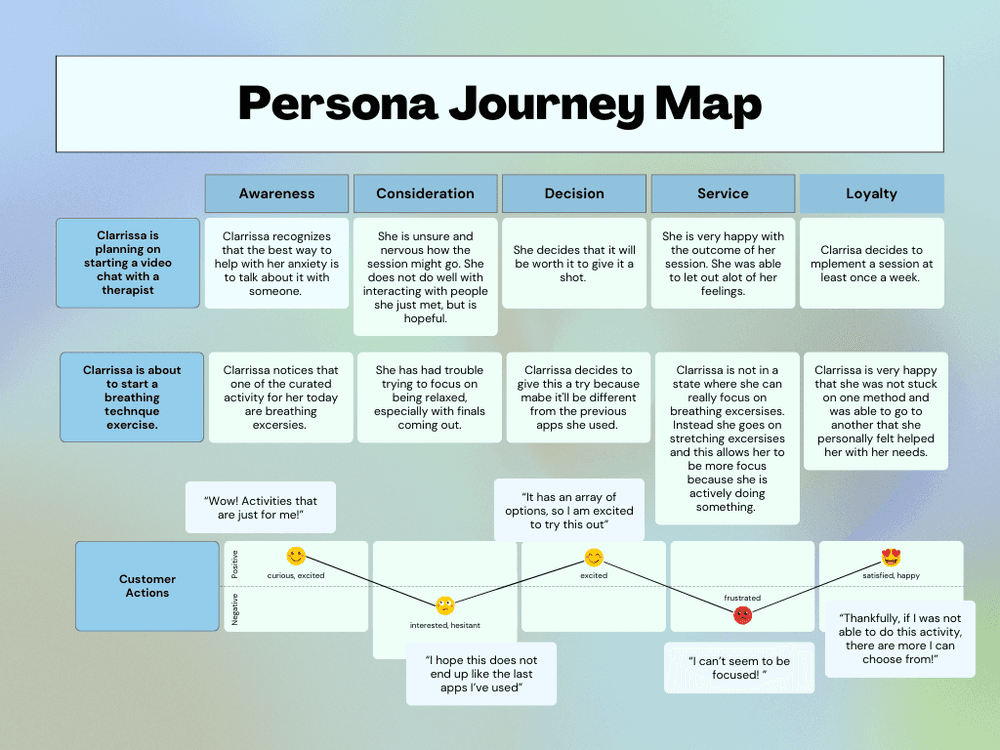
Journey Map
I created 2 different scenarios a user will take when going into the app. I wanted to illustrate the process a user will have and how the structure of the app will quickly resolve their problems or frustrations.

Ideate
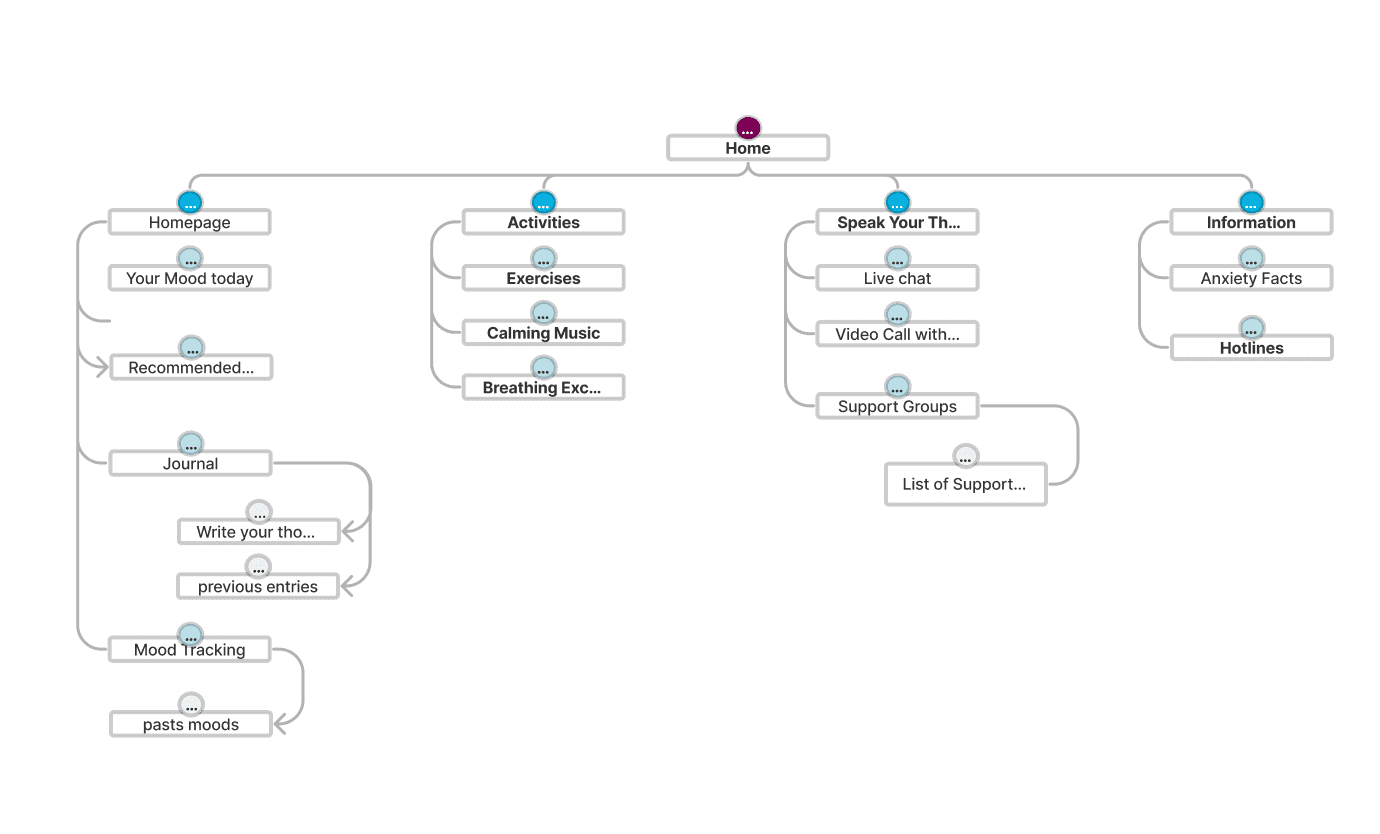
Information Architecture
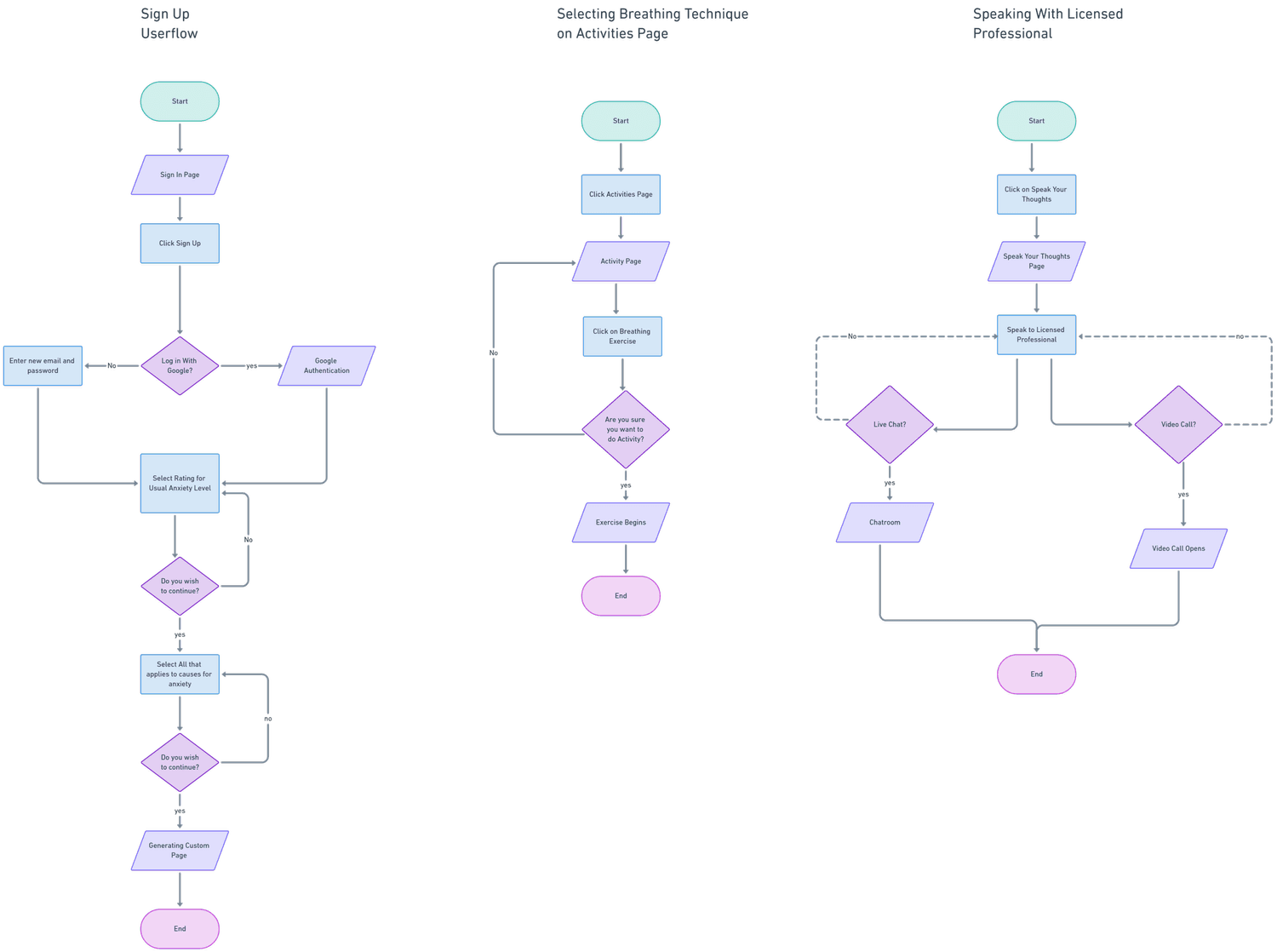
Userflows
I used Whimiscal to create the userflows for this project. I wanted to explore the three main features of the app and how users would get to point A to point B.
To start the Ideation phase, I was able to create a sitemap of the overall layout for the Mentally Loved application.


Prototype
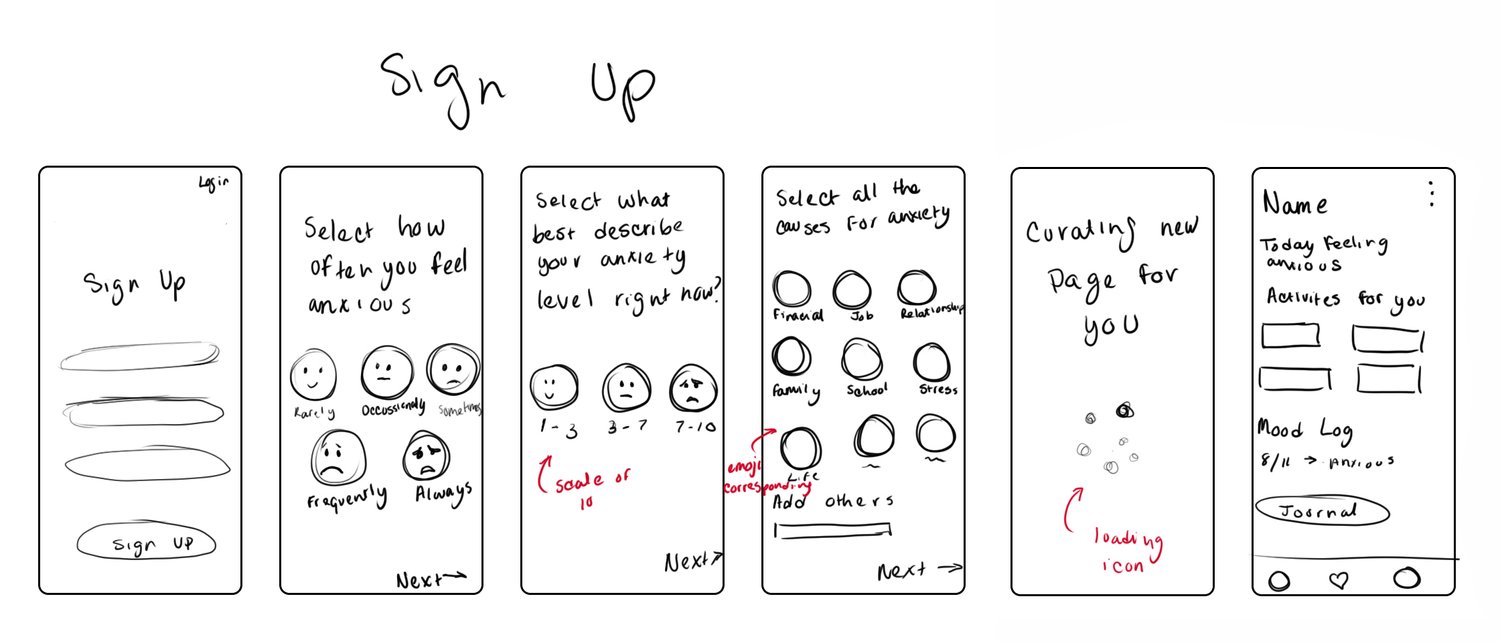
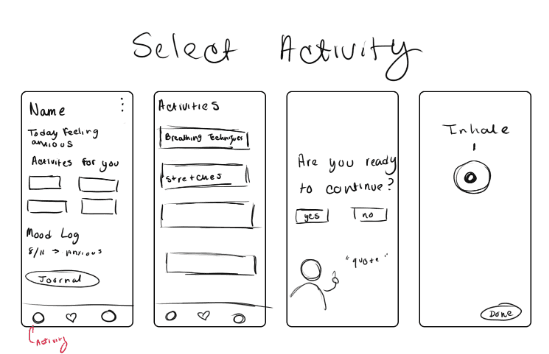
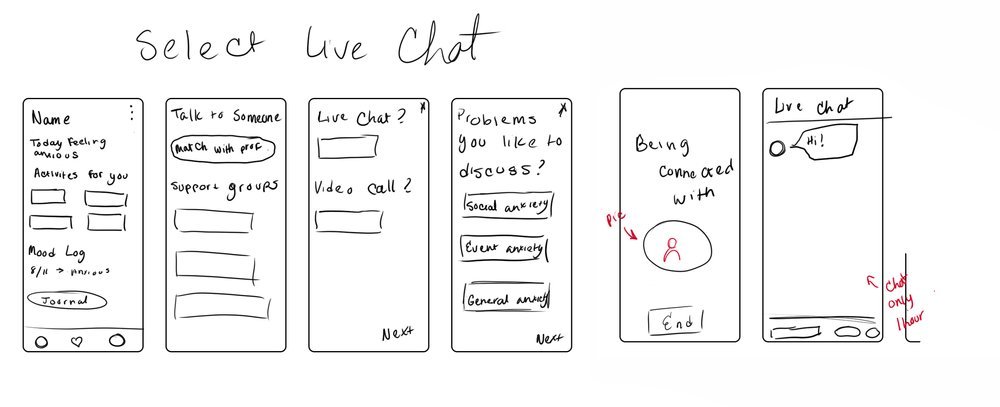
Low-Fidelity Wireframes
After deciding where everything would be in the MentallyLoved App, I sketched out the Low Fidelity Wireframes on Photoshop.
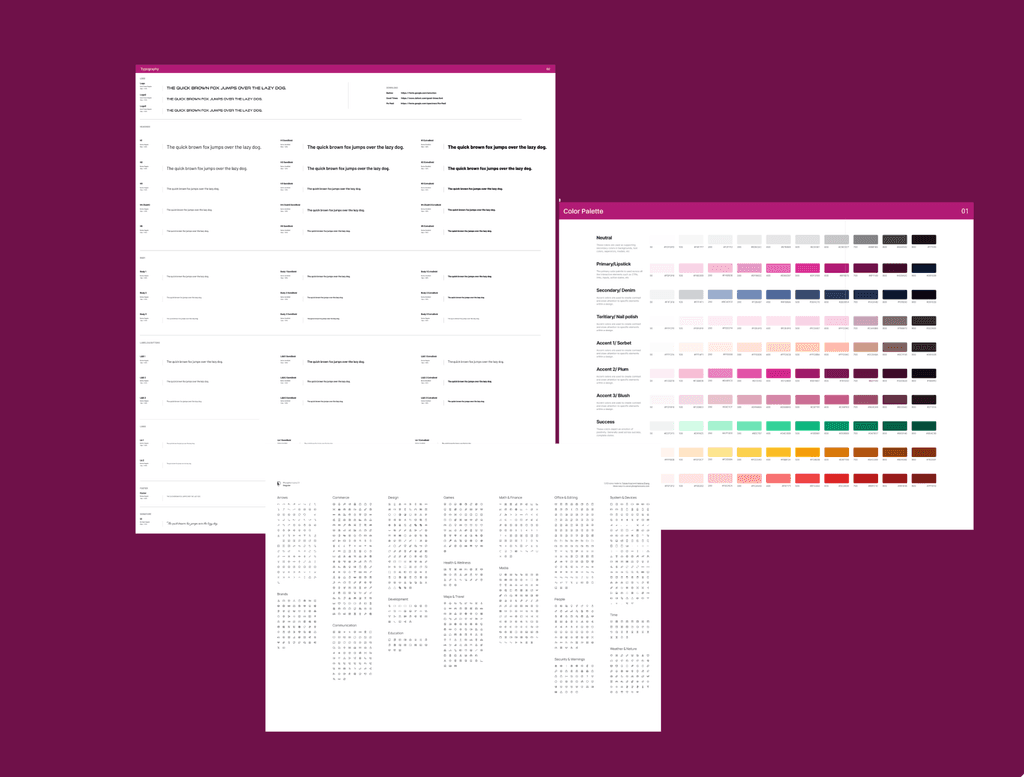
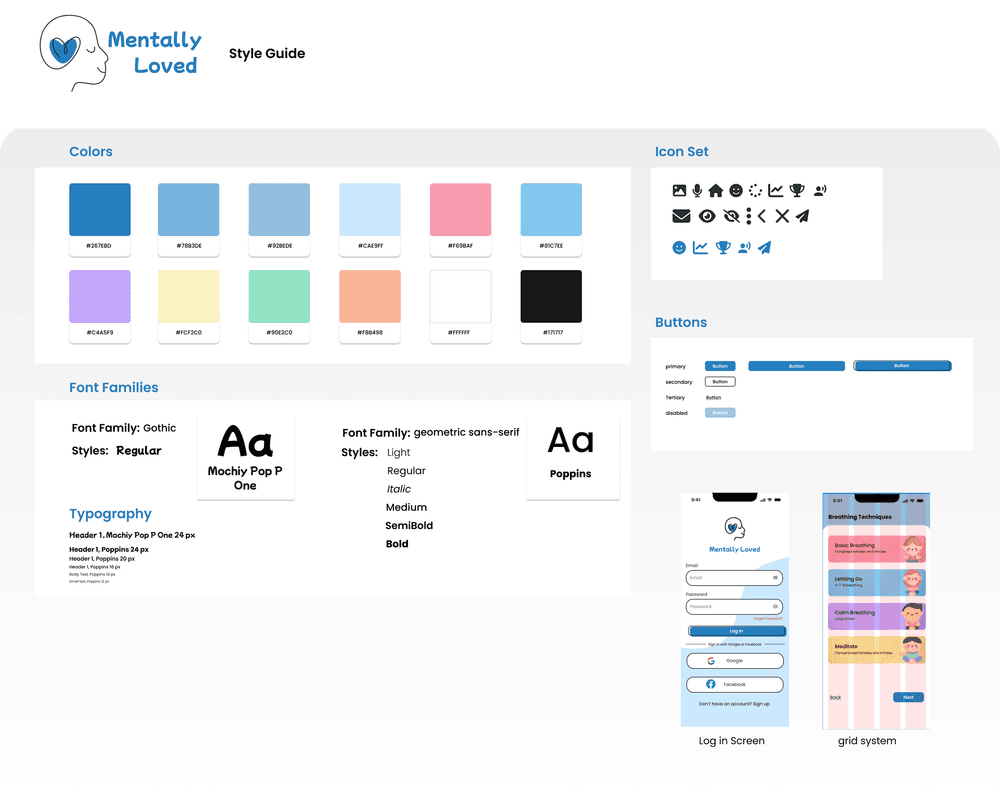
Style Guide
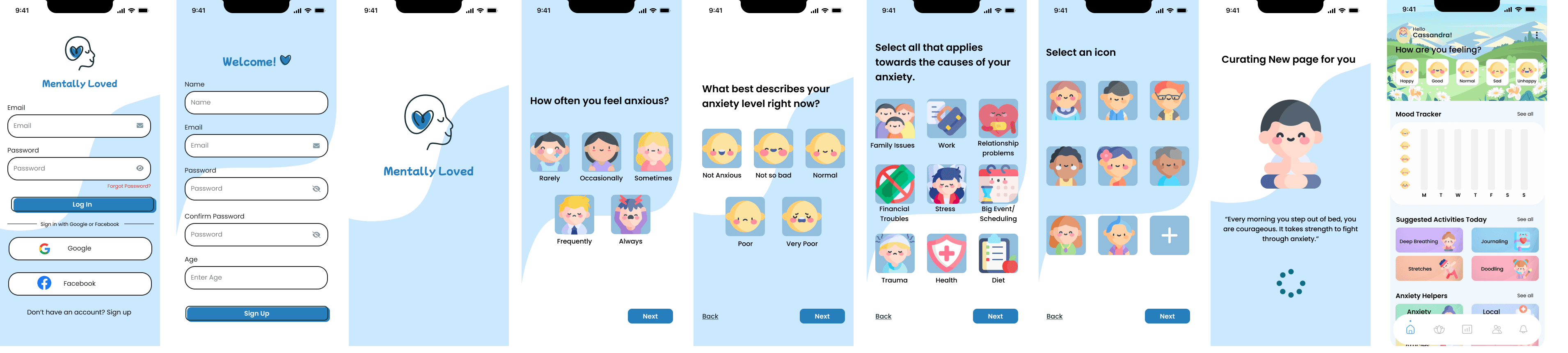
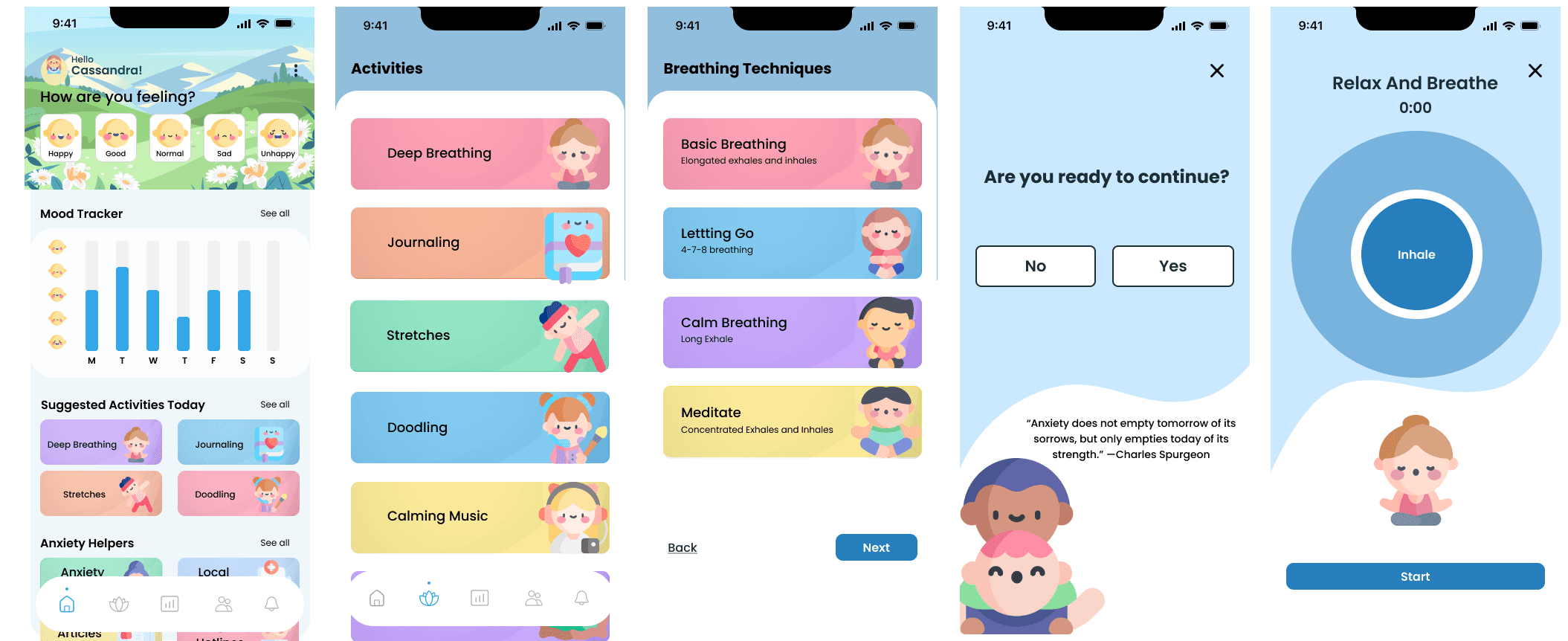
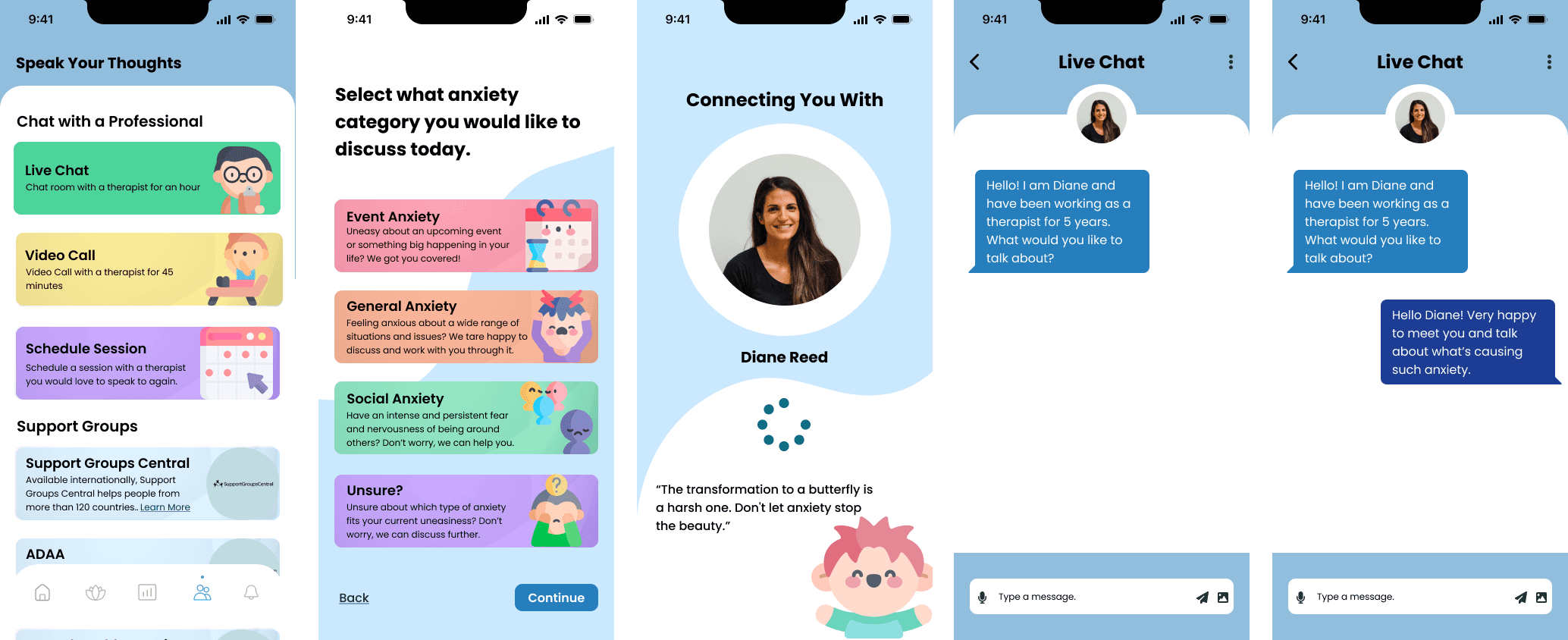
High Fidelity

After deciding where everything would be in the MentallyLoved App, I sketched out the Low Fidelity Wireframes on Photoshop.
After the visual design was complete, I tested the protoype with several representative users to see how friendly the application is. The tests were conducted over Zoom and Discord. Each particpant were given the follow tasks to complete, while observed how they navigate through the application
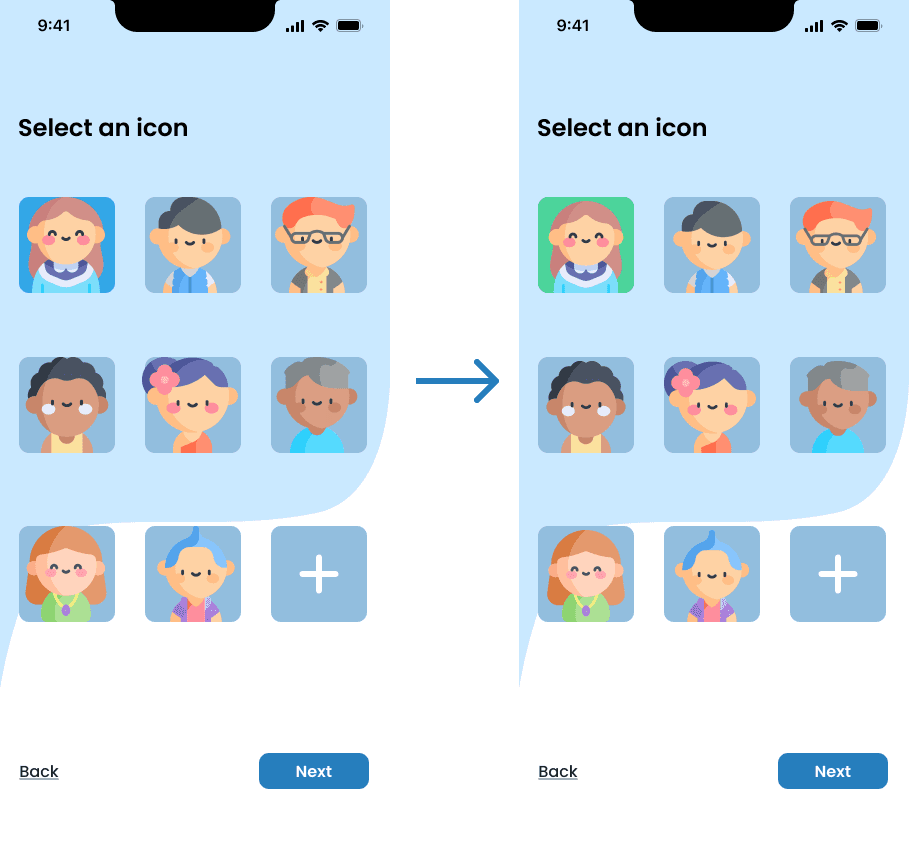
The participants were able to navigae through the application fairly easy. There was not any feedback in terms of the metrics of the application. However, the main feedback was accessibilty and how users would not be able to see what have been selected.
Navigate to a basic breathing exercise
Signing up for the application
Navigate to the live chat
Testing
Usability Testing
Implementing Feedback
What's Next?




In order to combat this problem, I changed the selected blue state into a selected green state to make the button stand out from the background. The response to this change has been overwhelmingly postitve.
- Design more pages to the Activities Tab
- Make Functional Assets in my prototype
- Create new ways in which users can connect with a therapist
Check out other case studies!

Role
UX/ UI Designer
Scope
6 weeks
Project
End to End Application
Tools
Figma, Photoshop
What are ways we can help with this problem? The solution is to create an intuitive and user-friendly design that will allow users to access this app easily, enjoy being on the app, and help reduce their anxiety and improve their mental health.
Implement techniques that are proven to help reduce anxiety and improve mental health
Create a visually engaging design that reflects the brand’s identity and calms users
Provide user-friendly experience to increase optimism from its users
Problem
Our mental health is very important and when not treated or taken care of, it can have a negative impact on our day to day lives. WHO (World Health Organization) reported that since the COVID-19 pandemic, the prevalence of anxiety and depression has gone up by 25%, with young adults 18- 24 being the biggest demographic affected. The problem is there are very limited cheap, effective, and engaging tools for young adults to improve their mental health.